Due to the length of this article it has been split into two parts. Part 1 covers aspects of shopping websites such as the login mechanism, product searching, and the shopping cart. Part 2 focuses on the checkout process and the user’s My Account page.
The key to great usability for an online shop is familiarity. People have been buying goods online for years now, they expect to see a certain process unfold when shopping online, and when a designer makes radical departures from the status quo, tears may ensue (regardless of how good the designer’s intentions may be). Does this mean a designer is locked in to reproducing the same old shopping interface again and again? Not necessarily, but conforming to certain standards is going to help the user.
This article analyzes the usability of components commonly found within most shopping website (e.g. the cart, the checkout process, etc). The idea isn’t so much to be prescriptive and lay down hard and fast rules, but rather to describe what is going to be most familiar to shoppers. Creativity and deviation from the norm is a good thing on the web, otherwise things would get pretty boring. But being aware of the de facto standards on shopping websites allows you to make informed decisions when taking a novel direction.
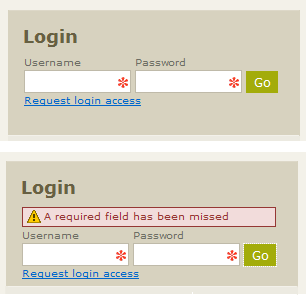
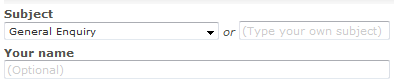
The Login box – there is some variation in how shopping websites deal with user log ins. Some sites require that a person log in before making a purchase, whereas others allow for guest accounts. The obvious basics would be a username and password field. The only pitfall here would be labeling the username field ‘Email’. ‘Username’ is the more ubiquitous label, it helps cut-down on possible confusion which could arise if there were say a newsletter subscription box near by.

Most of the choices to be made within this interface element relate to naming; do you call it ‘Register’ or ‘Sign-Up’?, should you label your commit button ‘Go’ or ‘Login’?, is your password recovery link called ‘Password recovery’ or ‘Forgot your password?”. Whatever labels you choose, you should favor brevity, generally nothing longer then three short words.
After a person logs in, there is an opportunity to reclaim some precious screen real estate by removing UI elements which aren’t needed anymore. Showing the shopper’s name helps to personalize the service and thus makes it a little friendlier (nb. you could go with ‘Welcome John Smith’ instead of ‘Logged in as: ...’). This is also a good place to show the ‘My Account’ and ‘Logout’ links since both these functions are logically related to the shopper’s account.
By the way, a ‘Logout’ link is somewhat redundant since closing the browser window serves a similar purpose (assuming the session has expired), but a logout feature may help alleviate any security-related concerns a shopper may have.
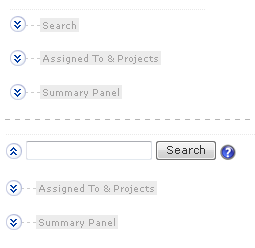
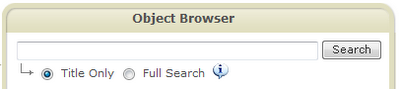
The product search mechanism - the textbox for product searching is pretty straight-forward, but product browsing can go in a number of directions. In the screenshot below, I have used a drop-list to show product categories.

This works great if the category hierarchy is flat, it saves space plus you know the UI won't behave unexpectedly if the product list gets long. But what if you have sub-categories (e.g. Fishing→Hooks, Fishing→Knives, Fishing→Bait, etc)? Sure you could use a dash to indicate a sub-category, but the drop-list option would start to lose some of its eloquence.
Categories and sub-categories can be treated just like site navigation, which is essentially what it is (i.e. product navigation). Common approaches are to use CSS fly-outs or in-place expanding panels (much like Windows Explorer).
As an added touch, I like to put a reset icon near the search button. This lets the user return the searching mechanism to its initial state without having to go all the way to the browser refresh button or press the F5 key.
The shopping basket – the structure of a shopping cart has become fairly standardized these days. You have the product name with a hyperlink back to the full product description, the price of the individual product, and the quantity the shopper wants to buy.

I like to add a small bin icon so shoppers can easily remove items from their basket that they no longer want. You could also add a sub-total at the bottom of the shopping cart, but I don’t think this is necessary since the user will be shown a sub-total during the checkout stage.
Another feature which improves usability is feedback messages. It’s important to let the user know when something happens as a result of their interaction with the system, for instance; showing a short message when an item is added or removed from their cart.
The product details page – one of the biggest decisions here is whether to have a product listing page in addition to a detailed product description page. If you were just using a listing page for products, you would show short descriptions along with each product. The alternative would mean that a shopper has to click a product’s summary in order to see its full details.
Generally I decide this based on how much information is going to be shown with a product. If it’s only expected that a few lines will appear for each product’s description, then a product details page wont be needed. However, this may have significant SEO consequences since each product doesn’t have its own name appear in the browser page title-bar. It could be argued that the summary-on-listing page interface is more effective in terms of usability since a shopper gets all the information they want with fewer clicks.

The paging mechanism – the approach I take with paging is not widely used, you could say that the UI I prefer is more a matter of personal taste. The common representation is to show a series of hyperlinked numbers (e.g. < 1 2 3 4 5... etc), but this tends to be quite fiddly.
The other issue with listing a series of hyperlinked numbers is you can only show so many before you have to fall back to an ellipsis to represent a gap (e.g. < 1 2 3 4 ... 57 >). I prefer to go with a few icons and a drop-list. A drop-list of page numbers lets shoppers jump to a specific page quickly and easily.
The reality though is most people will only need to step forward or backward one page at a time, or jump back to the start of the products list (or to the end), so why waste space on a series of hyperlinked numbers very few shoppers will ever use?

This concludes part 1 of Best Practice Shopping Website Design. In part 2, we take a look at the stages of the checkout process and what the shopper’s My Account page should look like.