The importance of talking to customers about how you will be building their software shouldn’t be underestimated. If you wait until the project is under way to begin managing a customer’s expectations, you'll find it’s too late; expectations have already been set (not necessarily in a good way either).
You can generally assume that in a client's mind, the methodology you use is unimportant minutiae, they are not interested in the nuts and bolts of the process. They only care that the project gets done. This is not to say that the SDLC approach used is trivial; some clients are more suited to an Agile approach whilst others will be happier with classic waterfall. In the case of B2B, where a client may have a technical stake-holder directly involved with the project, keep in mind that there’s no point being ‘agile’ if your client doesn't buy into this too.
Whether developers use Agile or waterfall model is beside the point from a client’s perspective, these are purely internal processes. The only time a client needs to know about the process is at their interaction points. This is like encapsulation in object oriented programming; all a coder needs to know is what the interface looks like and how to interact with it. The inner workings of the function are not his concern.
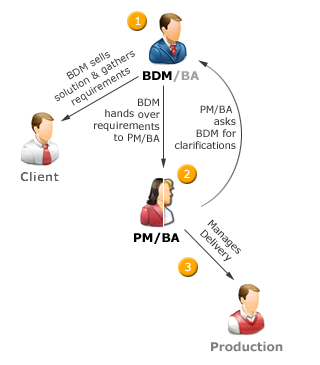
The key to involving clients with the development process is to only discuss processes which involve them directly. Clients need to know ahead of time what they're getting into and what to expect. Surprising a client with new information half-way through a project often sounds like an excuse. Some development houses use a 'client education pack'. I believe this is a good idea as long as a project manager walks the client through it either in person or over the phone. Assuming a client will want to read a 20 page process manual you send them is just wishful thinking. The client needs to be part of the development process at any point where their input is required. Examples of this would be: meeting with you to describe what the software is meant to do, providing content for their website, approvals (e.g. design sign-off, UAT, etc).
Arguably the most important point to bring up with a client is the effect of adding features to a project already under way (i.e. ‘scope creep’). There's more to this than just saying "if its not in the spec, it will cost extra". There are implications relating to delivery date and more subtle dangers like new features breaking previously working ones. You may have techniques for dealing with these issues such as incorporating a change request budget into the fee proposal or requiring that non-critical features be implemented after initial release.
Another important topic is the interconnected nature of features. Functional dependencies aren’t just confined to the realm of coding, they may extend to tasks requiring a client’s involvement. For instance; a client may not know that credit card transactions can’t be processed on their ecommerce-enabled website until they get an Internet Merchant Account and sign-up with a credit card clearing service.
It’s unrealistic to think business interactions will go smoothly 100% of the time with all customers. That would be like thinking you can please everyone; you can't. This brings up the subject of choosing your clients, or even dropping troublesome ones. Dropping a client would seem counter-intuitive, after all, a business is there to make money, so turning away a paying customer seems kind of crazy.
The reality is that on occasion you will encounter clients who are inflexible or uncompromising. The author Stephen Covey perceptively described the outcomes of interpersonal conflict in his famous book Seven Habits of Highly Effective People. They generally follow this structure: win/win, win/lose, or no deal. In terms of conflict with a client, the win/lose situation would be: 1) developer insists on following their internal process but angers the client (win/lose), 2) developer compromises their process to keep the client happy, but delivers a shoddy product (lose/win), 3) the developer drops the client (no deal). Ideally you would go for win/win situations as much as possible, where both parties get what they want without taking away from the other. A win/win solution is nearly always possible if both parties sincerely commit to working on a solution until an amicable outcome is achieved.
It's important to keep the big picture in mind, if it’s only a trivial point, it’s best to let it slide. For example; a client may insist on red flashing text on their homepage. In such a case all that needs to be said is: "this is a usability concern, I can still change it for you if you like but it will hurt the quality of your website."

At the end of the day it's not the responsibility of the client to understand software development, or anything else for that matter. Their primary responsibility is ensuring that enough budget is available to bring the product to fruition. The technology supplier’s part is to deliver on what’s been promised. Using the hottest development methodology doesn't mean anything if you’re losing business or ruffling your client's feathers. Software development is a service industry; clients aren't concerned with how teams or projects are managed to an intricate level, they care about what they've paid for: results.