Usability is a quality attribute that assesses how easy user interfaces are to use. The word "usability" also refers to methods for improving ease-of-use during the design process.
- Jakob Nielsen
- Jakob Nielsen
It’s definitely an exciting time to be part of the software development industry, companies are really starting to embrace usability in a serious way. Not so long ago usability was an after-thought or novelty, a specialty field only trendy types took interest in. Now, any developer worth his salt appreciates the significance of usability. This is a good thing for users since they are the main beneficiaries of the trend (i.e. they are getting more usable, or better, software). Obviously, those companies investing in usability knowledge will possess a competitive edge as well.

During my software development travels I have come across a few nuggets of usability wisdom which I’m inclined to share. What follows is a short list of some of these tips and tricks. These suggestions are mostly applicable to web-based applications, although there is no reason why they can’t be applied to standard websites.
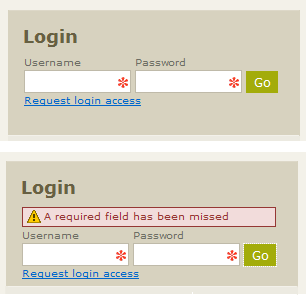
1. Provide in-place animated feedback – using a JavaScript pop-up to tell a user they’ve forgotten to fill in a required field is not only old-school but just down-right annoying. You need to place a notice as close as possible to the point of error. In addition, it should not require a page reload, it should just appear in place using CSS and JavaScript.

In the example picture below you can see a fairly standard looking login box. The lower portion shows what happens when you click the ‘Go’ button without entering a username or password (i.e. a warning message appears). What you can’t see here is that the background for the red warning box was actually an animated GIF which started as a deep red color and faded to the pastel red you see. This animation makes it blindly obvious to the user where the problem is.
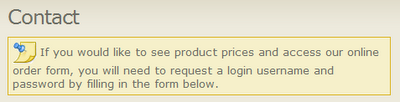
2. Put important messages in a yellow box – its common knowledge that users skim information on websites. The danger of this is that they may miss important information as they attempt to muddle their way through your content. The trick here is to encapsulate the information in a nice yellow box. Why a yellow box? Because it resembles a post-it note. People associate these with ‘reminders’ or important tit-bits of information.

3. Highlight recently added features – some of the more common approaches for letting users know when features have been added to their system include; sending them an email with a list of new features, putting a list of new features on the home page of their system so they see it when they log in, or putting it on a wiki which you expect them to come look at. In an ideal world these tactics would probably work. Failing that, it’s far more effective to just highlight the new feature in some way (whether that’s with a pastel colored background or a little icon that says ‘New’). An additional point is that these highlights should ‘fade’ over time, meaning that after one month, the highlight should disappear.

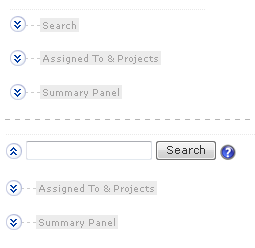
4. Hide features a user wont initially use – I’m sure there is no doubt in your mind that your software is fantastic, you can’t wait to unleash the fury of the 400 features your software has to offer. But spare a thought for the poor user who enters your application for the first time, they are suddenly inundated by buttons, drop-down menus, icons, pop-ups, fancy controls – it’s a foreign land, and the user is like a French exchange student who’s forgotten their phrase book back home. What can you do to help? By setting expanding panels to their collapsed state by default. When the user logs in for the first time, they wont be bombarded with widgets, instead they will be pleasantly surprised by the simplicity of your interface and will probably think to themselves “this doesn’t look so complicated, I can get this in no time”. Don’t worry, users will be curious and explore, they will click the expanding icons and discover how things work in their own time.

5. Let users reduce the complexity of their interface – this is similar to the Hide features a user wont initially use principle since its about reducing interface clutter. But this is something which is more likely to happen after your users has experience with your application. For example, a user may become so familiar with the system after a couple of months that they no longer need any pop-up help. These kind of options would commonly appear on a My Profile or Settings page. A word of caution here; allowing a user to set their interface to 'Beginner' or 'Advanced' mode may seem like a great idea, but what does this really mean? How does the user know what features will be hidden in 'Beginner' mode? Maybe some of the things you consider to be advanced features, the user would think of as being basic.

6. Give feedback messages which say what just happened – if you are giving users some kind of feedback after a button is pressed, that’s great (e.g. “Operation Successful” or “Task Completed” shown in a box at the top of the page). Taking this one step further involves presenting a little extra information about what just happened. For instance, rather then just saying “Upload Successful”, you may display a message like “The file holiday.jpg has been uploaded”. Why bother? Well, the web being what it is, people often wonder off or task switch in the middle of something. They could start some process in your application and switch to another browser tab or go read an email. Ten minutes later they come back to your application and wonder “what was I doing again?” Be sure to use feedback message sparingly, for reporting significant actions, especially for things which aren't instantaneous.

7. Use a red star inside textbox controls to indicate a required field – there’s nothing ground breaking about using a red star to signify a mandatory field, this is more of an optimization on an old concept. What you are doing is using CSS to set the background of a textbox control to a GIF of a big red star. This saves a little space and gives some additional control over UI layout. The other significant factor is it’s big, making it virtually impossible for a user to miss.

8. Provide a way to reset a control or interactive element – why provide a reset button? Because its a long way to the browser’s refresh icon or to the F5 key. Well, it’s not really that far, but you do whatever you can to optimize the speed with which a user interacts with your application. There is also some logic to placing a reset button near the controls it affects, it’s just a matter of convenience. To a certain extent this is a question of personal taste as you don't really need a reset button for most fill-in forms. This is one of the reasons why I use a small 16x16 icon for a reset button as I don't believe the space taken up by a full reset button is warranted.

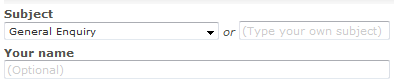
9. Pre-fill textboxes with suggestions or instructions – if you have the space available, why not make use of it to give users informative suggestions or instructions. In the example below, you can see a portion of a standard contact form. A user can either choose an option from the drop-list or start typing in the adjacent textbox. The moment a user clicks in the ‘or’ textbox, the pre-filled text is blanked-out so they can type in their own custom subject. Below this is another textbox, this time we are letting the user know that this is an optional field. Using gray text rather then black is preferable since it diminishes the attention it attracts (its of minor importance in the overall scheme of things).

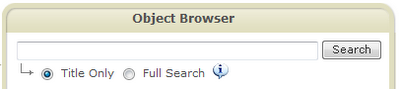
10. Use arrows to visually connect related controls – using a bent arrow to say “hey, these radio buttons affect how this textbox works” can be a real boost to the effectiveness of an interface. It provides a natural flow rather then the usual disjointed placement of controls. In the example shown below it would be pretty clear to a user that they have two options for refining the scope of their search (i.e. the arrow indicates an implicit connection between the controls).

Armed with these new usability tricks, you are ready to go forth and make the world a better place, or at least make your software more usable. Because usability isn’t a directly tangible thing that can be listed on a project schedule, it’s often ditched in favor of more features or additional quality testing. This way of thinking isn’t going to last much longer as more users are spoilt by the fantastic interfaces they receive from companies like Google and Apple, people are coming to expect usability as a given, not a treat.
Special thanks to Dmitry Fadeyev of Usability Post for his excellent suggestions which helped improve this article.

Great post. I haven't used red star backgrounds inside input fields yet, and it seems like a great use of space. Will definitely utilize that in the future.
ReplyDelete